- First copy the code below into Notepad
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>Simple Website</title>
<link href=”https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css” rel=”stylesheet” integrity=”sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3″ crossorigin=”anonymous”>
</head>
<body>
<nav class=”navbar navbar-expand-lg navbar-light bg-light”>
<div class=”container-fluid”>
<a class=”navbar-brand” href=”#”>Simple Website</a>
<button class=”navbar-toggler” type=”button” data-bs-toggle=”collapse” data-bs-target=”#navbarNavAltMarkup” aria-controls=”navbarNavAltMarkup” aria-expanded=”false” aria-label=”Toggle navigation”>
<span class=”navbar-toggler-icon”></span>
</button>
<div class=”collapse navbar-collapse” id=”navbarNavAltMarkup”>
<div class=”navbar-nav ms-auto”>
<a class=”nav-link active” aria-current=”page” href=”#”>Home</a>
<a class=”nav-link” href=”#”>About</a>
<a class=”nav-link” href=”#”>Contact</a>
</div>
</div>
</div>
</nav><header class=”jumbotron jumbotron-fluid text-center”>
<div class=”container”>
<h1 class=”display-3″>Welcome!</h1>
<p class=”lead”>This is a simple website created with Bootstrap.</p>
</div>
</header><main class=”container”>
<div class=”row”>
<div class=”col-md-6″>
<h2>Main Feature 1</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur non nisl elit. Nulla facilisi eros in odio euismod laoreet. Donec sed odio dui. Pellentesque auctor neque nec urna neque viverra vestibulum.</p>
</div>
<div class=”col-md-6″>
<h2>Main Feature 2</h2>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt.</p>
</div>
</div>
</main><footer class=”text-center p-3″>
<p>© 2024 Simple Website</p>
</footer><script src=”https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js” integrity=”sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p” crossorigin=”anonymous”></script>
</body>
</html>
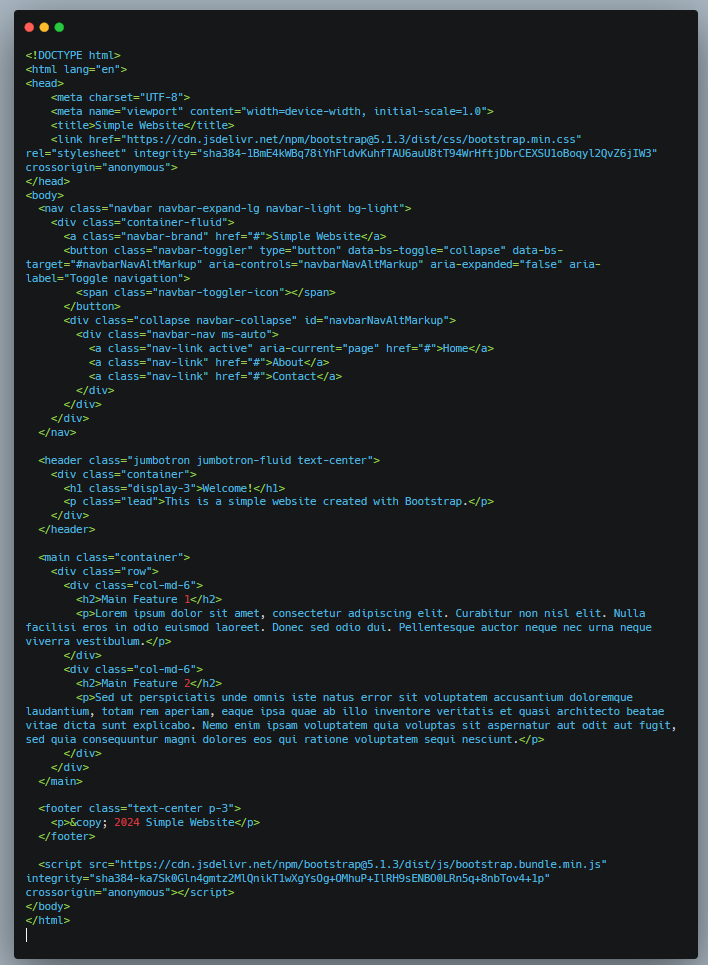
In code editing programs it will looks like this:

2. Save it as index.html
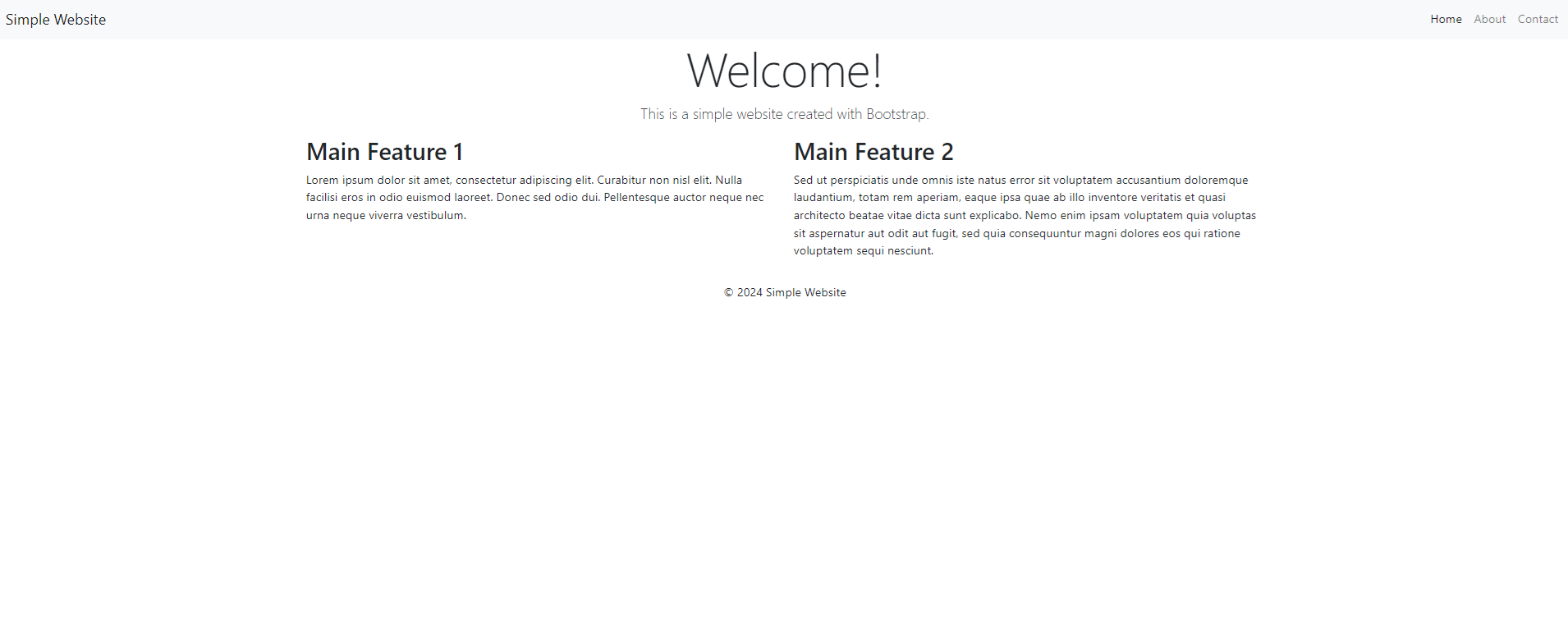
3. Open it in your favourite web browser and you should see something like the page below

![]()